Código no fim da postagem
As 4 funções básicas do php, presentes em quase todos os programas do mesmo, são Create, Retrive (select) Update e o destroy (delete) essas quatro letras formam o acrônimo CRUD, estas são as 4 funções básicas do php criar/alterar/selecionar/apagar este tipo de coisa aparece muito quando se tem uma conexão entre o php e algum banco de dados, vamos criar aqui uma serie de páginas que façam isso.
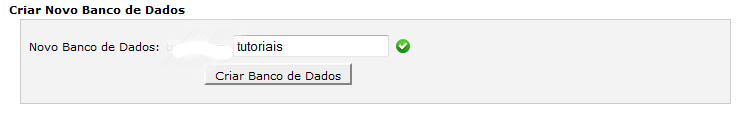
Antes de qualquer coisa precisamos criar um banco de dados, usaremos o Cpanel para criar isso, pois é uma opção presente em sites e que facilita muito na criação de baco de dados.
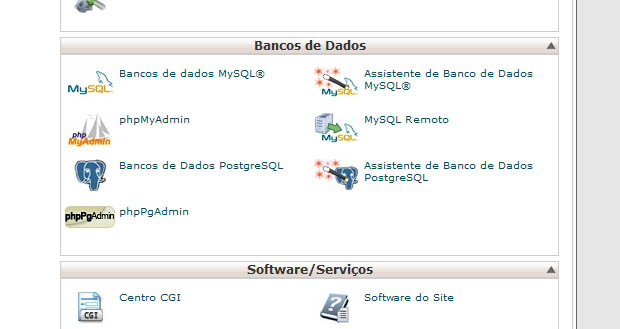
Para criar o banco de dados acesse o Cpanel, depois acesse “banco de dados MySQL©” dentro desta área você pode criar o banco de dados


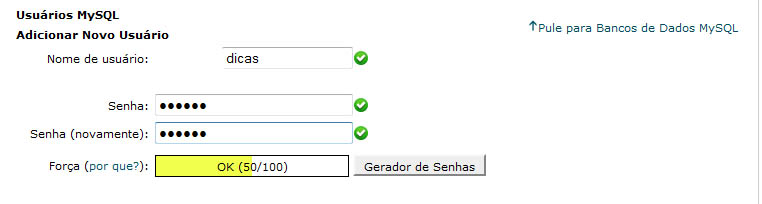
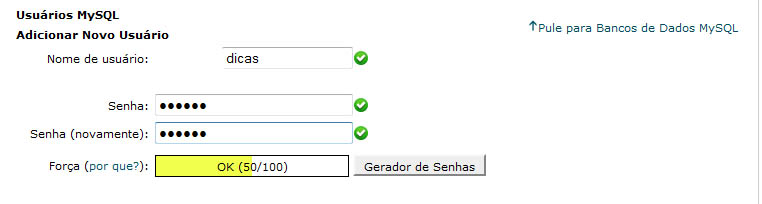
 Depois de criado o banco vamos criar o usuário.
Depois de criado o banco vamos criar o usuário.

Como vamos usar aqui apenas como exemplo criamos uma senha fraca porem você deve usar uma senha mais complexa.
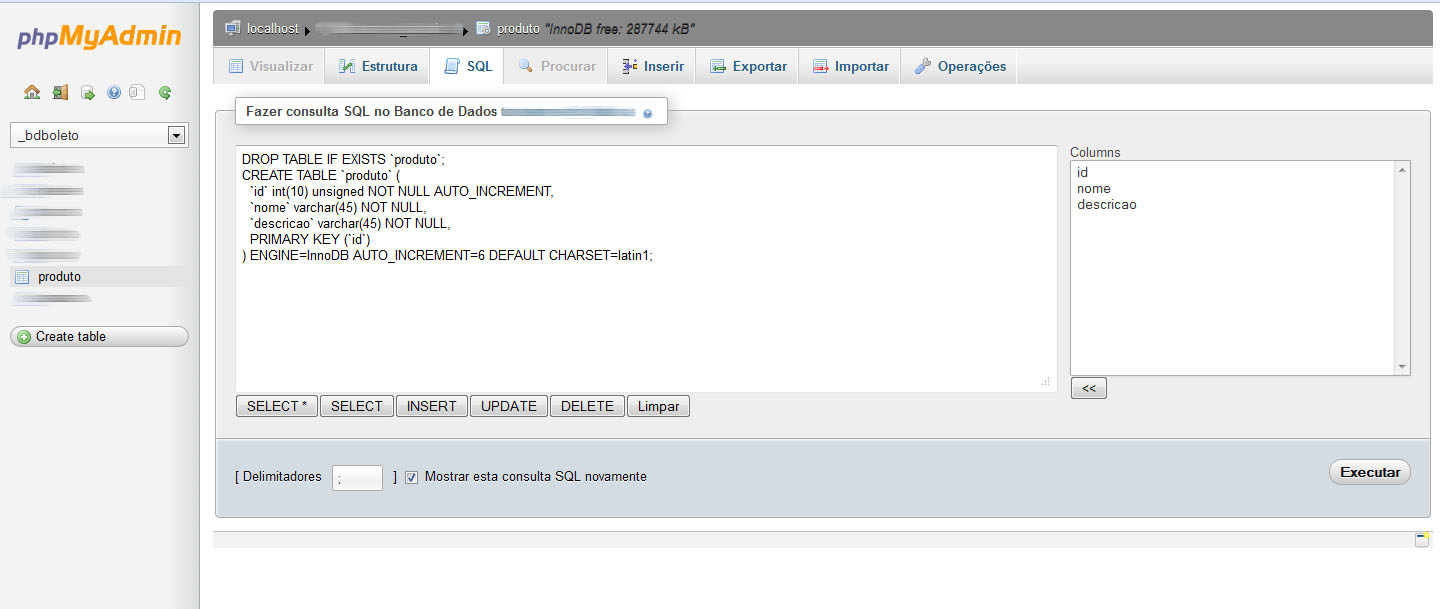
Depois de inserir 1 usuário para o acesso ao banco de dados precisamos dar as permissões para ele, no nosso caso precisamos que nosso usuário possa criar banco etc então vamos ao “todos os privilégios” porem, normalmente como segurança não fazemos isso de verdade, nos damos os privilégios apenas que o usuário ira usar, e tenha cuidado para não dar privilegio de mais para que por exemplo que o usuário não possa deletar tabelas, isso pode acontecer não por malicia do usuário e sim por falta de conhecimentos mesmo. A partir dai nos temos nosso banco de dados, porem ainda não temos uma tabela, para isso vamos no nosso banco de dados e vamos em “Creat Table” e a partir dai criar a tabela ou se preferir vá em “SQL” e digite o seguinte código:
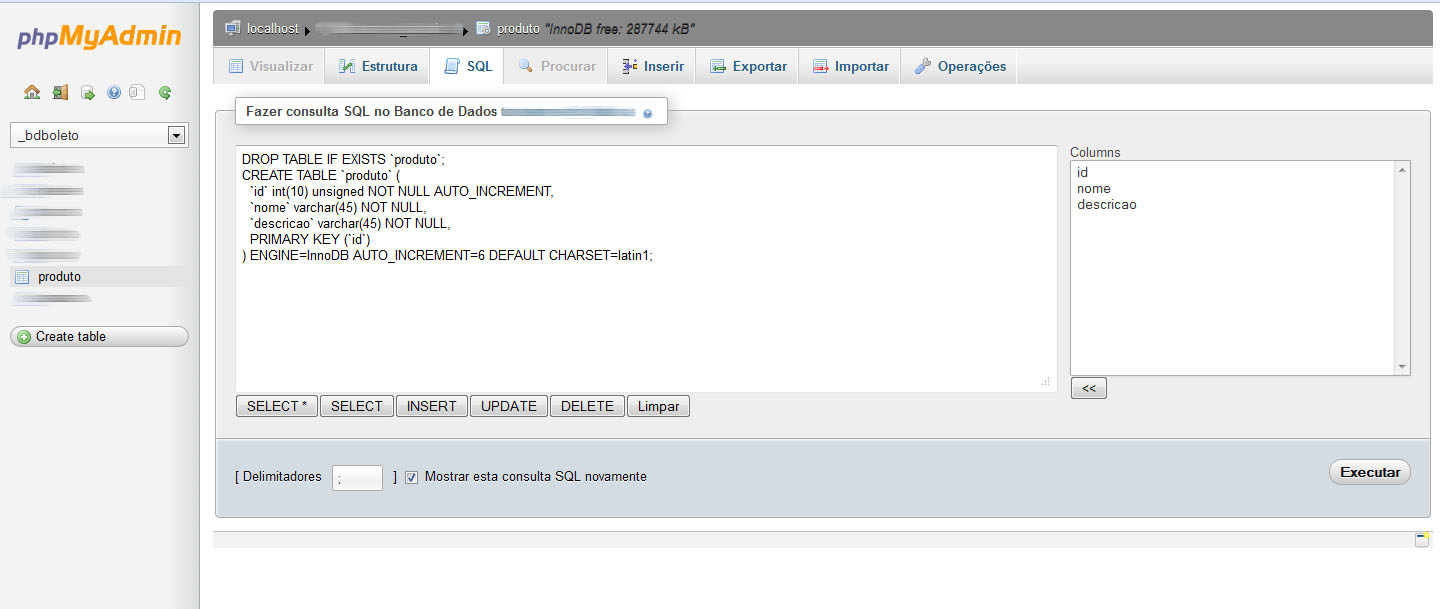
A partir dai nos temos nosso banco de dados, porem ainda não temos uma tabela, para isso vamos no nosso banco de dados e vamos em “Creat Table” e a partir dai criar a tabela ou se preferir vá em “SQL” e digite o seguinte código:
CREATE TABLE `produto` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`nome` varchar(45) NOT NULL,
`descricao` varchar(45) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=latin1;
 Este código significa “crie a tabela produto” e da as especificações do banco de dados com os seguintes campos “id” “nome” e “descrição” lembrando que não usamos o ‘Ç’ nem o ‘~’ a seguinte linha diz “PRIMARY KEY (‘id’) isso significa que a chave primaria do bando de dados é o ID, o ideal é que todas tabelas do banco de dados tenham um ID pois todos os valores da minha tabelas estão atribuídos aquele id é o mesmo principio de um R.G. todos temos um, e o R.G. é um numero que tem informações sobre as pessoas, no banco de dados não é diferente. Temos então o banco de dados agora vamos criar a conexão entre nossas paginas e o banco de dados.
Este código significa “crie a tabela produto” e da as especificações do banco de dados com os seguintes campos “id” “nome” e “descrição” lembrando que não usamos o ‘Ç’ nem o ‘~’ a seguinte linha diz “PRIMARY KEY (‘id’) isso significa que a chave primaria do bando de dados é o ID, o ideal é que todas tabelas do banco de dados tenham um ID pois todos os valores da minha tabelas estão atribuídos aquele id é o mesmo principio de um R.G. todos temos um, e o R.G. é um numero que tem informações sobre as pessoas, no banco de dados não é diferente. Temos então o banco de dados agora vamos criar a conexão entre nossas paginas e o banco de dados.
Conexão com Banco de Dados.
Para que nossas paginas consigam fazer alterações no banco de dados vamos criar a seguinte programação em PHP.
<?php
$dbname="NOME DO SEU BANCO DE DADOS"; // Indique o nome do banco de dados que será aberto
$usuario="USUARIO QUE VOCÊ CRIOU"; // Indique o nome do usuário que tem acesso
$password="SENHA QUE CADASTROU"; // Indique a senha do usuário
//1º passo - Conecta ao servidor MySQL
if(!($login = @mysql_connect("localhost",$usuario,$password))) {
echo "Não foi possível estabelecer uma conexão com o gerenciador MySQL. Favor Contactar o Administrador.";
exit;
}
//2º passo - Seleciona o Banco de Dados
if(!($con=@mysql_select_db($dbname,$login))) {
echo "Não foi possível estabelecer uma conexão com o gerenciador MySQL. Favor Contactar o Administrador.";
exit;
}
?>
Esta programação seleciona o banco de dados, ele pega o usuário e senha depois para saber por exemplo quais as ações que ele pode fazer, por isso o usuário e senha são importantes. Nesta programação depois disso temos o código que envia a mensagem de erro para o usuário caso ocorra algum problema.
Criando o programa para incluir dados no banco de dados, aqui usaremos o seguinte esquema uma página e dentro desta página principal ela ira “chamar” as páginas menores, por exemplo quando formos fazer o sistema de inserção no banco de dados, teremos nosso form padrão e ele ira pegar as informações e executar a apenas a parte desejável do programa isso é interessante para sites maiores por exemplo um site em que o usuário possa inserir dados em 8 tabelas diferentes criamos uma página chamada inserir. Php( não necessariamente precisa deste nome porém é o mais recomendável para não se confundir por ser um nome genérico), este mesmo principio podemos usar para o excluir e para o alterar.
Criando o form de inserção de dados
O form de inserção de dados é algo extremamente simples:
<form action="inserir.php?t=produtos" method="post" id="formulario">
<table width="100%" cellpadding="5" cellspacing="0" border="0" align="center" class="interna">
<tr>
<th>
<p>Nome<br />
<input name="nome" type="text" id="nome" maxlength="100" /></p>
<p>Descricao<br />
<input name="descricao" type="text" id="login" maxlength="100" /></p>
<p><input type="button" class="salvar" /></p>
</th>
</tr>
</table>
</form>
Basta copiar esta programação e a colar entre as tag <body> </body> esta programação cria os campos onde serão inseridas as variáveis, que mais tarde serão inseridas no banco de dados. Este form vai buscar a função “inserir” onde teremos o código de inserção.
Para criar a função de inserção nos copiamos este código, dentro de um arquivo .php no caso para nosso exemplo usaremos o nome de funções.php note que, ele cria uma condição se a classe $t==”produtos” for executada ( ele sabe qual classe procurar pelo form de envio de dados) ele executa o resto da programação, até achar a classe que ele procura.
<?php
class crud
{
private $sql_ins="";
private $tabela="";
private $sql_sel="";
public function inserir($campos, $valores) // funçao de inserção, campos e seus respectivos valores como parâmetros
{
$this->sql_ins = "INSERT INTO " . $this->tabela . " ($campos) VALUES ($valores)";
if(!$this->ins = mysql_query($this->sql_ins))
{
die ("<center>Erro na inclusão " . '<br>Linha: ' . __LINE__ . "<br>" . mysql_error() . "<br>
<a href='index.php'>Voltar ao Menu</a></center>");
}else{
print "<script>location='index.php';</script>";
}
}
Note que não finalizamos nossa página com o ?>, isso pois não finalizamos esta página iremos antes disso criar outras classes dentro desta página.
Vamos criar agora um form que faça a alteração e a exclusão dos dados. Para isso iremos criar um formulário que liste todos nossos dados e assim poderemos alterar e excluir oque for necessário. O código fica assim:
<?php
require_once 'conexao.php';
require_once 'crud.php';
$con = new conexao(); // instancia classe de conexão
$con->connect(); // abre conexao com o banco
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
</head>
<body>
<?php
//apenas testando a conexao
if($con->connect() == true){
echo 'Conectou';
}else{
echo 'Não conectou';
}
?>
<a href="formulario.php">
Novo
</a>
<table style="border: 1px solid red;">
<thead>
<tr>
<th>
Nome
</th>
<th>
Descrição
</th>
</tr>
</thead>
<tbody>
<?php
$consulta = mysql_query("SELECT * FROM produto"); // query que busca todos os dados da tabela PRODUTO
while($campo = mysql_fetch_array($consulta)){ // laço de repetiçao que vai trazer todos os resultados da consulta
?>
<tr>
<td>
<?php echo $campo['nome']; // mostrando o campo NOME da tabela ?>
</td>
<td>
<?php echo $campo['descricao']; // mostrando o campo DESCRICAO da tabela ?>
</td>
<td>
<a href="formulario.php?id=<?php echo $campo['id']; //pega o campo ID para a ediçao ?>">
Editar
</a>
</td>
<td>
<a href="excluir.php?id=<?php echo $campo['id']; //pega o campo ID para a exclusao ?>">
Excluir
</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</body>
</html>
<?php $con->disconnect(); // fecha conexao com o banco ?>
Note que antes mesmo da Tag <!DOCTYPE html> temos algumas linhas de código antes estas linhas criam uma conexão com banco de dados, lembrando que estamos montando nossas paginas da seguinte maneira, criamos uma conexão, e apenas uma vez, então fazemos um “link” em todas nossas paginas PHP fazendo então com que não seja preciso caso aja alguma alteração alterar em todas as paginas apenas na conexão.
Note também que o botão “exclusão” chama a função exclusão, podemos jogar esta função dentro de qual quer página contando que consiga fazer o link correto, portando para que fique mais fácil de compreender, junto ao arquivo onde temos a função inserir colocaremos o código para criar o formulário de exclusão
public function excluir($where = NULL) // funçao de exclusao, campo que define a linha a ser editada como parametro
{
if ($where)
{
$this->sql_sel = "SELECT * FROM " . $this->tabela . " WHERE $where";
$this->sql_del = "DELETE FROM " . $this->tabela . " WHERE $where";
}else{
$this->sql_sel = "SELECT * FROM " . $this->tabela;
$this->sql_del = "DELETE FROM " . $this->tabela;
}
$sel=mysql_query($this->sql_sel);
$regs=mysql_num_rows($sel);
if ($regs > 0){
if(!$this->del = mysql_query($this->sql_del))
{
die ("<center>Erro na exclusão " . '<br>Linha: ' . __LINE__ . "<br>" .mysql_error() ."<br>
<a href='index.php'>Voltar ao Menu</a></center>" );
}else{
print "<center>Registro Excluído com Sucesso!<br><a href='index.php'>Voltar ao Menu</a></center>";
}
}else{
print "<center>Registro Não encontrado!<br><a href='index.php'>Voltar ao Menu</a></center>";
}
}
Este código é o responsável por apagar algum dado da tabela.
Vimos na nossa tabela de seleção de dados, que ao lado do botão excluir, temos a opção editar , isso nos levara para esta página:
<?php
require_once 'conexao.php';
require_once 'crud.php';
$con = new conexao(); // instancia classe de conexão
$con->connect(); // abre conexao com o banco
@$getId = $_GET['id']; //pega id para ediçao caso exista
if(@$getId){ //se existir recupera os dados e trás os campos preenchidos
$consulta = mysql_query("SELECT * FROM produto WHERE id = + $getId");
$campo = mysql_fetch_array($consulta);
}
if(isset ($_POST['cadastrar'])){ // caso não seja passado o id via GET cadastra
$nome = $_POST['nome']; //pega o elemento com o pelo NAME
$descricao = $_POST['descricao']; //pega o elemento com o pelo NAME
$crud = new crud('produto'); // instancia classe com as operações crud, passando o nome da tabela como parametro
$crud->inserir("nome,descricao", "'$nome','$descricao'"); // utiliza a funçao INSERIR da classe crud
header("Location: index.php"); // redireciona para a listagem
}
if(isset ($_POST['editar'])){ // caso seja passado o id via GET edita
$nome = $_POST['nome']; //pega o elemento com o pelo NAME
$descricao = $_POST['descricao']; //pega o elemento com o pelo NAME
$crud = new crud('produto'); // instancia classe com as operações crud, passando o nome da tabela como parametro
$crud->atualizar("nome='$nome',descricao='$descricao'", "id='$getId'"); // utiliza a funçao ATUALIZAR da classe crud
header("Location: index.php"); // redireciona para a listagem
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
</head>
<body>
<form action="" method="post"><!-- formulario carrega a si mesmo com o action vazio -->
<label>Nome:</label>
<input type="text" name="nome" value="<?php echo @$campo['nome']; // trazendo campo preenchido caso esteja no modo de ediçao ?>" />
<br />
<br />
<label>Descrição:</label>
<input type="text" name="descricao" value="<?php echo @$campo['descricao']; // trazendo campo preenchido caso esteja no modo de ediçao ?>" />
<br />
<br />
<?php
if(@!$campo['id']){ // se não passar o id via GET não está editando, mostra o botão de cadastro
?>
<input type="submit" name="cadastrar" value="Cadastrar" />
<?php }else{ // se passar o id via GET está editando, mostra o botão de ediçao ?>
<input type="submit" name="editar" value="Editar" />
<?php } ?>
</form>
</body>
</html>
<?php $con->disconnect(); // fecha conexao com o banco ?>
Dentro desta página ele faz uma verificação simples “se o dado não existe crie uma linha com este nome e esta descrição” ou “se existe algum dado com esse nome altere sua descrição”