Bom pessoal vamos começar mais um tutorial no blog e dessa vez vamos falar sobre um dos recursos mais interessantes e mais usados para os aplicativos móveis, as tabelas e para isso vamos fazer da seguinte maneira como ainda temos usuários que estão programando Objective-C e aqueles que ja estão começando no Swift então vamos mostrar como criar o mesmo aplicativo em Objective-C e em Swift. Antes de montar o projeto em si vamos explicar um pouco sobre arrays. Os arrays são um tipo variável, que podem armazenar mais de uma valor, o conceito pode ter ficado meio confuso, então vamos tentar explicar de maneira diferente. Digamos que nossa memória seja um conjunto de caixas onde você pode armazenar vários objetos (nossa variáveis) agora digamos que dentro de uma caixa você coloque uma pasta de documentos nessa pasta teríamos variais folhas, esta pasta seria nosso array. Agora voltando ainda para a area de computação. podemos dizer que armazenamos um conjunto de valores em uma variável, e está variável vai para a memória.(isso pode variar de linguagem para linguagem, mas normalmente arrays só suportam um tipo de variável, ou seja se você colocou uma variável do tipo inteira, na primeira posição todos os outros valores do array tem que ser inteiros.). Se ainda ficou alguma duvida, acesse este link
Documentação Objective-C
Neste link temos a documentação da apple, sobre variáveis, em Objective-C, e no link a baixo, temos a documentação para Swift
Documentação Swift
Vamos a programação, primeiramente vamos ao conceito, vamos criar um app em Objective-C bem simples, você vai criar 2 telas, uma para inserir dados no array, e a outra que será a tabela propriamente dita, e também vamos colocar o botão para retirar dados da tabela.

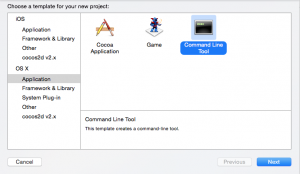
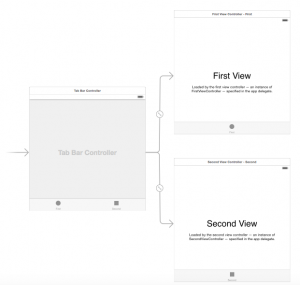
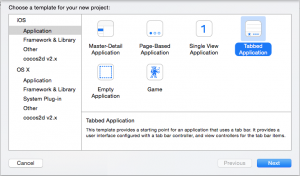
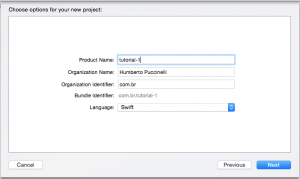
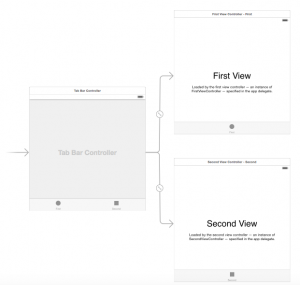
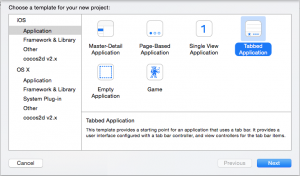
Primeiramente vamos ao Xcode, e vamos criar um novo projeto, mas ele será um pouco diferente do modelo padrão de uma única tela como criamos normalmente, vamos criar dessa vez um Tabbed Application, crie o novo projeto e salve onde quiser, vamos explicar a diferença entre o Single View e o Tabbed. O single view como o nome diz, é uma view em branco pronta para você alterar a vontade, enquanto o tabbed vem com estrutura diferente ele tem 2 telas, uma normalmente usada para inserir os dados e outra onde temos a tabela propriamente dita.

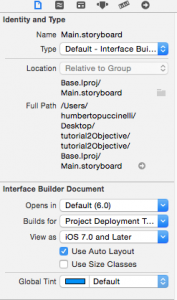
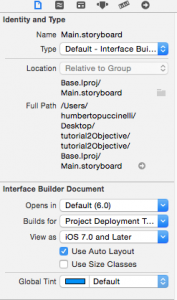
Bom como vamos criar apenas um exemplo simples, vamos fazer da seguinte maneira, crie um NSMutableArray dentro da FirstViewController (como o nome deixa, um pouco óbvio, é a primeira tela a ser carregada), como estava sem criatividade, vamos fazer um tabela sobre nome de carros, então vamos criar um array chamado, nomeCarros, lembrando que você pode dar o nome que quiser para seu array. Dentro das linguagens da apple temos o MutableArray, e o Array padrão vamos a diferença básica entre eles, o array mutável (NSMutableArray) pode ser alterado durante a execução do código, ou seja podemos inserir e retirar dados do array durante todo o código, ja um array padrão não podemos. Explicado isso vamos continuar, embora nós pudéssemos simplesmente criar um array estático e e mostrar em uma tabela, mas ai qual seria a graça? vamos fazer um formulário simples para inserir os nomes na tabela(vocês ja devem ter percebido que hora eu falo inserir dados no array, hora eu falo em inserir dados na tabela, isso foi intencional, e agora vamos explicar o porque as tabelas pegam seus dados direto do array.), continuando o formulário vamos colocar apenas um campo para o texto, e um botão para inserir as informações; Lembrando que se você estiver usando o Xcode 6 quando você acessa o storyboard suas telas devem estar com tamanhos diferentes de um tamanho padrão de Iphone nesse caso vamos fazer apenas um alteração no nosso projeto selecione uma view qual quer e dentro da aba direita de ferramentas dentro de Identity and Type (o primeiro botão) retire a opção Use Auto Layout clique em Ok na tela que vai abrir, e pronto suas views ja estão com o tamanho da tela do iphone.

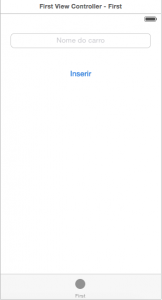
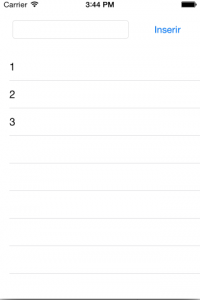
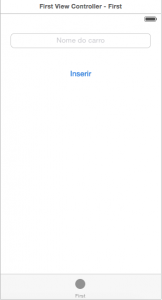
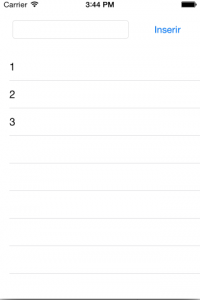
A tela agora está feita, a minha ficou assim:

Vamos alterar agora nossa Header, não temos muito que fazer nela apenas ligar os objetos da minha tela e criar uma ação para nosso botão, e também criar também uma variável do tipo NSstring. nosso código por enquanto está assim, nada muito complexo, pelo menos por enquanto.
#import <UIKit/UIKit.h>
NSMutableArray *nomeCarro; NSString *nomeDoCarro;
@interface FirstViewController : UIViewController
@property (weak, nonatomic) IBOutlet UITextField *nome;
– (IBAction)inserir:(id)sender;
@end
Bomagora vamos começar a programar nosso projeto para inserir os dados no array a primeira coisa a se fazer é iniciar nosso array, para isso vamos dentro de nosso ViewDidLoad (dentro de nosso arquivo .m) e então vamos fazer o seguinte código: – (void)viewDidLoad {
[super viewDidLoad];
nomeCarro = [[NSMutableArray alloc]init];
}
Com este código temos um array pronto para uso, vamos agora a a nossa ação para inserir os dados em nosso array da tabela.Dentro do Action que criamos vamos fazer o seguinte código.
– (IBAction)inserir:(id)sender {
nomeDoCarro = _nome.text;
[nomeCarro addObject:nomeDoCarro];
[_nome resignFirstResponder];
_nome.text = @””;
NSLog(@”%@”,nomeCarro);
}
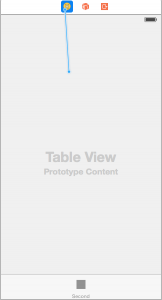
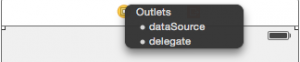
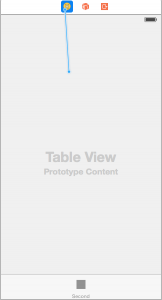
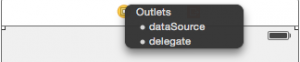
Vamos explicar agora como funciona este código, a primeira linha diz que nossa variável do tipo String é igual ao valor do nosso campo de texto. Ja na segunda linha ela é a chave de toda ação ele com ele basicamente nós falamos, olha pegue o array nomeCarro e inseria o objeto nomeDoCarro(nossa variável). Nossa terceira linha é um dos códigos mais interessantes ele abaixa o teclado, o que pode ser muito util. ja as próximas duas linhas não são necessárias, mas são interessantes de analisar na quarta linha nós limpamos o campo de texto, ou seja a cada nova entrada de dados o campos de texto já esta pronto para ser preenchido novamente, enquanto a ultima linha nos mostra pelo terminar do Xcode, qual todos os valores do Array, ou seja podemos testar ver se está tudo funcionando. E com isso terminamos nossa primeira tela, vamos para a parte principal do projeto, nossa tabela, que por incrível que pareça é mais simples de se fazer do que as pessoas que estão iniciando na linguagem acham, para isso vamos para nossa SecondView, nela onde vamos criar a tabela. A primeira coisa que vamos fazer é criar uma tabela, arrastando nosso componente la no mesmo esquema que fizemos com o campo de texto,porem agora nossa tabela tem um diferencial devemos conectar a nosso Delegate e nosso DataSource, para isso clique com o “botão direito” no componente tabela ligue ao delegate e o DataSource basicamente, para saber que esta conectado quando ele fica com uma “bolinha” do lado do método, isso mostra que estamos conectados, vamos a nossa programação.


Temos 3 métodos principais para nossa tabela, lembrando que para acessar os dados de nosso array que esta em outra classe antes precisamos importar essas informações esse tipo de conceito, estudamos em orientação a objeto, que não posso explicar nesse post, pois ele ja esta muito grande, podemos deixar para outro post, para este basta saber que para acessar as informações de outra classe você precisa importava, para importar isso voltemos nosso arquivo .h da segunda view e coloque essa linha de código:
#import “FirstViewController.h”
Com isso é como se todo o código que temos em FirstViewController podem ser acessados na nossa segunda tela. Bom voltando aos métodos da nossa tabela, quando construímos uma tabela, temos 3 métodos essenciais,(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
Por enquanto não vamos mexer muito nele. (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
Ja com esse método, nós retornamos o “Tamanho de nossa tabela“ Por fim com esse método nós montamos nossa célula.
(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
Esse são os 3 métodos que precisamos para trabalhar com tabelas, agora vamos nos aprofundar um pouco mais em cada uma, e vamos mostrar o código para nossa tabela funcionar.
– (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [nomeCarro count];
}
Esses são os 2 primeiros métodos que vimos, não temos muito o que explicar agora, mas vale lembra que no segundo método, ele define o numero de linhas da tabela, o problema de colocar um tamanho fixo por exemplo 5, se formos tentar colocar um 6 valor, teremos um erro de memória, pois o programa tentaria colocar mais valores no array do que sua capacidade total, então o que fazemos é colocamos o count do array que “comanda“ a tabela, isso diz que, a o tamanho da tabela é igual o tamanho do meu array, logo não teremos erro. Agora vamos ao ultimo método, talvez o mais interessante de todos, com ele nós montamos as células de nossa tabela para isso basta colocar o seguinte código: –
(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CellIdentifier = @”Cell”; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == Nil) {
cell =[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier];
} cell.textLabel.text = [nomeCarro objectAtIndex:indexPath.row];
[cell setAccessoryType:UITableViewCellAccessoryDisclosureIndicator];
return cell;
}
Como nós só temos um único campo texto em nosso array, vamos apenas dizer que o campo label de nossa célula vai ser igual ao valor do array isso nós fazemos com o código
cell.textLabel.text = [nomeCarro objectAtIndex:indexPath.row];
com essa linha nós dizemos que o valor do array estará em nossa tabela, linha por linha. Como esse post é um introdutório não vamos nos aprofundar muito mais que isso, e nem explicar como podemos fazer células custodiadas, e agora vamos ao um outro método, este é outro método que podemos usar em praticamente qual quer tabela, afinal nós aprendemos a colocar os dados vamos ver como retirar os dados da tabela agora, para isso podemos resolver com menos de 10 linhas de código, vamos implementar o seguinte método.
– (void)tableView:(UITableView *)table commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
Vamos colocar o código para excluir o valor do array e recarregar a tabela.
[nomeCarro removeObjectAtIndex:indexPath.row];
NSLog(@”%@”,nomeCarro);
[table reloadData];
com essas 3 linhas de código nós retiramos a linha de código selecionada pelo usuário, mostramos como ficou o array, e também recarregamos a tabela, que voltará ja sem o o valor retirado, o Método todo fica assim.
– (void)tableView:(UITableView *)table commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
if (editingStyle == UITableViewCellEditingStyleDelete)
{ [nomeCarro removeObjectAtIndex:indexPath.row]; NSLog(@”%@”,nomeCarro); [table reloadData]; }
}
Esse método, faz com que se o usuário selecione a opção de excluir ele retira esse valor do array, e recarrega a tabela com o código reloadData. Com esses 4 métodos simples temos uma tabela simples, porem funcional, o código todo projeto estará disponível para Download.
Agora em Swift
Para aqueles que ainda não sabem o que é o Swift ainda podem dar uma lida rápida em outra postarem nossa nesse link.
Como nosso tutorial está ficando um pouco grande vou tentar ser mais sucinto nessa parte.Vamos iniciar o projeto, usamos o mesmo procedimento que usamos para criar o projeto em Objective-C porem vamos selecionar Swift.
A lógica de nosso projeto será a mesma, porem como estamos com um post um pouco longo ja vamos resumir, e fazer tudo em uma tela nossa layout não vai ficar um dos mais bonitos, mas vamos la .

bom o processo para conectar os componentes ao código é o mesmo processo, porem como não temos os arquivos headers, colocamos diretamente ao código swift, vamos precisar primeiramente de 4 componentes,
@IBOutlet var tableView: UITableView
@IBOutlet var nomeCarros : UITextField
var Carros: String[] = []
var carrosString :NSString = “”
Com essas 4 linhas de código nós declaramos 2 variáveis, uma chamada carros, ele será o Array onde vamos salvar os dados, ja o carrosString é uma variável do tipo string, que receberá nosso texto digitado, logo no inicio temos os nossos 2 Outlets nossa tabela, e nosso campo texto, feito isso agora podemos declarar a ação para nosso botão.
Nossa Ação fará o seguinte, vai receber os dados de nosso campo de texto, e depois o insere em uma variável do tipo String,
carrosString = nomeCarros.text
feito isso precisamos inserir os valores no array, essa função pode ser resolvida com uma única linha de código
Carros += carrosString
Essas duas linhas de código são o básico para inserir os dados de um campo texto em um array, porem teremos alguns problemas se apenas fizermos isso em nosso código, não saberemos se os dados, foram realmente inseridos, então para resolver isso, vamos fazer nossa Action ficar assim
@IBAction func InserirDados(sender : AnyObject) {
carrosString = nomeCarros.text
Carros += carrosString
println(“\(Carros)“)
nomeCarros.text = “”
[nomeCarros .resignFirstResponder()]
tableView .reloadData()
}
Bom esse código agora faz o seguinte, quando a ação for chamada, ela pega o valor que temos em nosso campo texto, e o convertemos para uma string e o inserimos no array, tiramos o teclado da tela, limpamos o campo de texto igual fizemos com nosso projeto me Objective-C.
Porem se você tentar executar essa ação teremos um erro, afinal não temos a tabela ainda em nossa tela, nem suas classes, então faremos o seguinte arraste a tabela para nossa view, depois de feito isso ligue ela a nosso outlet chamado tableView.
Agora vamos nossas funções da tabela.
a primeira coisa que precisamos fazer, seria dizer para nosso código que as células de nossa tabela se chama cell, para fazer isso dentro de nossa função viewDidLoad colocamos esse código
self.tableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: “cell”)
assim como em em Objective-C temos algumas classes especificas para nossa tabela, como no Objective-C temos que dizer a quantidade de linhas de nossa tabela para isso vamos criar uma função
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int {
return self.Carros.count;
}
essa função por sua vez retorna uma valor inteiro, que é o tamanho de nosso array
Assim como no Objective temos que montar nossas células, elas são montadas dentro da função cellForRowAtIndexPath, dentro de nossa função precisamos apenas de 3 linhas de código
var cell:UITableViewCell = self.tableView.dequeueReusableCellWithIdentifier(“cell”) as UITableViewCell
cell.textLabel.text = self.Carros[indexPath.row]
return cell
Na primeira dizemos que nossa célula vem de nosso objeto tableView, para a célula com nome cell, que declaramos logo no começo do código, ja a segunda linha diz que nosso textlabel é o valor que temos no array para cada linha, lembrando que você pode fazer a célula como bem entender, ou como o projeto precisar, porem a parte de células customizadas fica para uma próxima aula, e por fim retornamos nossa célula para nossa tabela.
Pronto temos agora um projeto simples com tabela e inserir dados em array tanto em Objective-C quanto em swift, lembrando que o ideal seria você escrever os códigos ao invés de copiar, os links para downloads são esses.
Códigos Objective-C
Objective
Códigos em Swift
Swift
Caso ainda não conheça muito sobre o Swift de uma olhada nesse link onde falamos um pouco sobre a linguagem.