Bom pessoal hoje vou mostrar como customizar as células de um tabela usando objective C, e TableViewCell esse tópico é bem interessante e fácil.
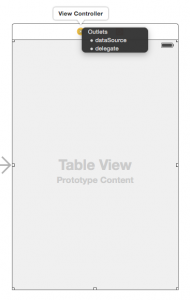
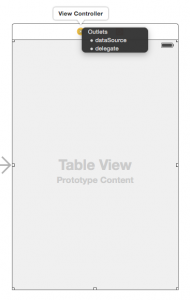
Primeiramente vamos construir uma aplicativo simples e colocar uma tabela na tela.Não se esqueça de fazer os delegates e Datasources.

Se você não sabe como fazer isso, pode acessa esse link onde falo um pouco mais de tabelas.
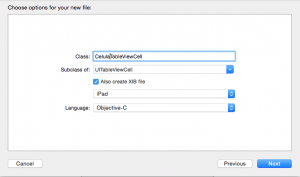
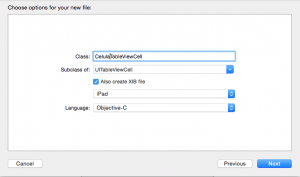
Continuando, depois de criada nossa tabela normal precisamos criar uma célula para ela, criamos uma nova classe e usamos pedimos para criar um arquivo XIB junto.

Lembre-se de selecionar subClass of : UITableViewCell por boas práticas. Lembre-se de deixar selecionado Also create XIB file.
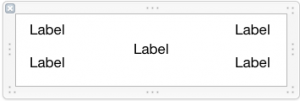
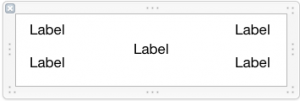
Neste arquivo é onde poderemos criar a célula do jeito que quiser, no meu caso apenas redimensionei para o tamanho de minha viewController, e adicionei 5 labels e lhes dei nomes, nosso .h da célula ficou da seguinte maneira :
@property (weak, nonatomic) IBOutlet UILabel *labelCampoSuperiorEsquedo;
@property (weak, nonatomic) IBOutlet UILabel *labelCampoInferiorEsquerdo;
@property (weak, nonatomic) IBOutlet UILabel *labelCampoSuperiorDireito;
@property (weak, nonatomic) IBOutlet UILabel *labelCampoInferiorDireito;
@property (weak, nonatomic) IBOutlet UILabel *campoCentro;
Bom pelo nome dos campos, podemos deduzir onde fica cada um deles, e assim ficou nosso XIB:

Nossa ViewController tem apenas um método que ainda não mostrei como funciona o metodo, heightForRowAtIndexPath. Que por sua vez tem uma função muito simples definir o tamanho da célula como a minha tem o tamanho de 85, apenas preciso de um retun 85, caso nossa célula fosse maior bastava alterar o valor de retorno do método.
– (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 85;
}
Em nosso cellForRowAtIndexPath onde precisamos fazer algumas pequenas alterações:
CelulaTableViewCell *cell = (CelulaTableViewCell *)[tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
Onde criamos nossa célula, CelulaTableViewCell é o nome de nossa classe, lembrando que se você não consegue visualizar o nome da classe, possivelmente você esqueceu de importar a classe.
Vamos agora fazer um if
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@”CelulaTableViewCell” owner:self options:nil];
cell = [nib objectAtIndex:0];
}
O cell = [nib objectAtIndex:0]; indica que dentro do nosso Xib vamos usar a célula 0 , o xib poderia ter varias celulas dentro, porem isso vai ficar para outro post.
Agora importamos nossa cell, precisamos enviar os dados para os campos dentro ca cell. E isso é bem simples vamos pegar nossa célula, dissemos que nosso Xib é nosso cell logo os metodos do Xib estão instanciados dentro de cell, portanto para acessar nossos métodos precisamos apenas do seguinte código:
cell.labelCampoInferiorDireito.text = @”1″;
cell.labelCampoInferiorEsquerdo.text = @”2″;
cell.labelCampoSuperiorDireito.text = @”3″;
cell.labelCampoSuperiorEsquedo.text = @”4″;
cell.campoCentro.text = @”5″;
se compilarmos agora nosso código já teria sua cell customizada isso claro partindo do principio que você não se esqueceu do método numberOfRowsInSection, se não teremos um erro.
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 5;
}
Coloquei um return 5 apenas para demonstrar outra coisa sobre o tabelas que é bem interessante dentro das tabelas temos as propriedades, e uma delas é a indexPath, que nos diz em qual celula da tabela nós estamos, e com isso podemos fazer N coisas diferentes, como por exemplo intercalar a cor das células de nossa tabela de uma maneira extremamente simples:
if (indexPath.row % 2){
cell.backgroundColor = [UIColor greenColor];
} else {
cell.backgroundColor = [UIColor yellowColor];
}
Com esse código pegamos o o módulo que é o retorno da divisão, e baseado nesse retorno podemos dizer que nossa linha é “impar”, ou “par”, e com essas informações em mãos podemos intercalar as cores.
Esse claro foi apenas um uso extremamente simples de como fazer uma célula customizada, temos uma infinidade de componentes que podemos usar, e efeitos que podemos criar.