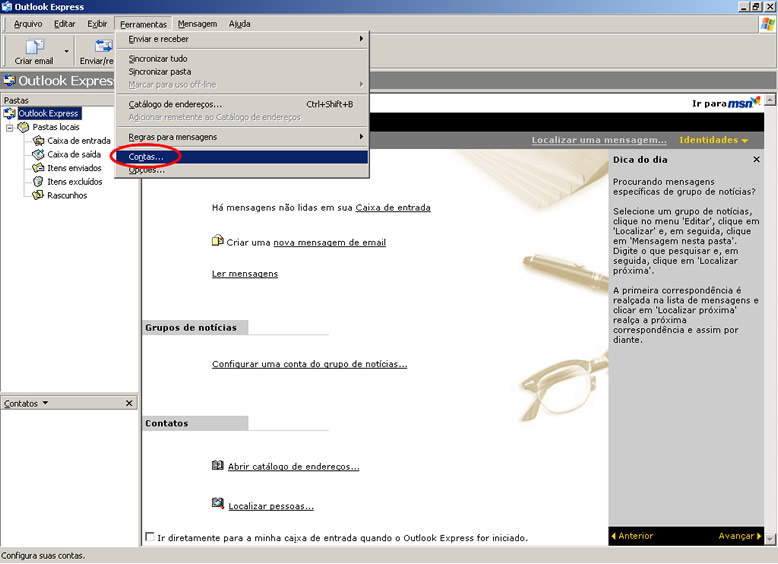
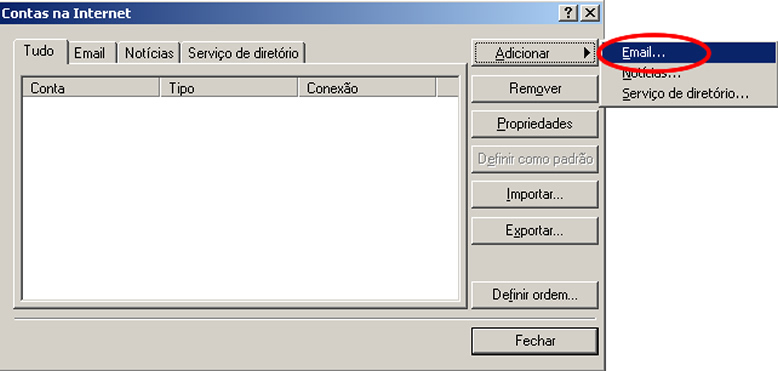
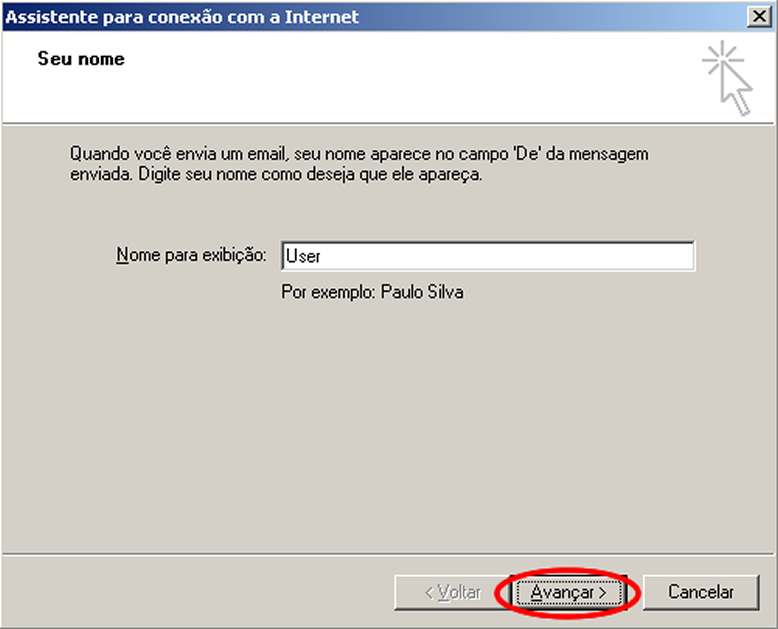
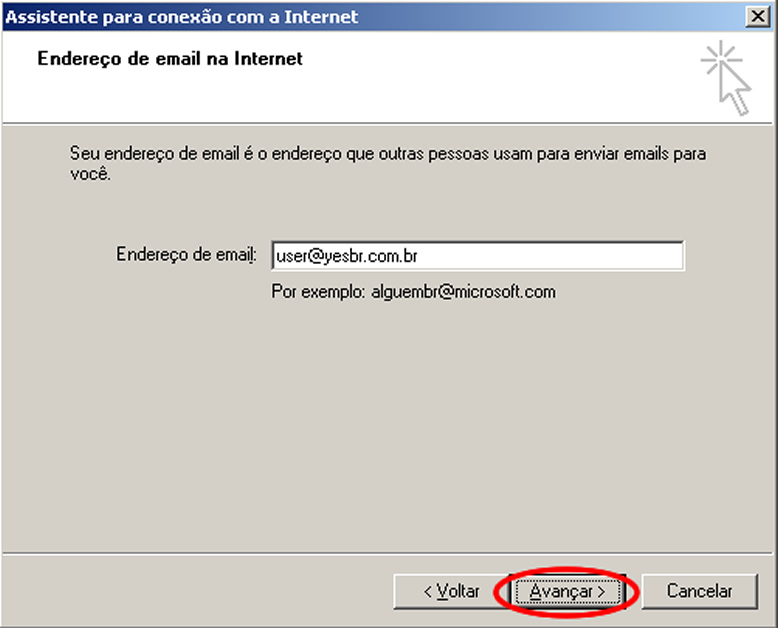
Depois de realizar todo o planejamento de seu site, é necessário esboçar graficamente as suas páginas, dando “vida” a todos os elementos de sua interface para poder definir sua identidade visual. O layout do site é, basicamente, o seu esqueleto, que deve transmitir com eficiência a informação desejada.
Identidade Visual do layout
Primeiramente, é preciso elaborar um padrão para todos os elementos que serão exibidos comumente nas páginas, afim de gerar consistências de conteúdo e melhor usabilidade, ou seja, criar uma identidade visual. Essa tarefa facilita para o usuário, que saberá esperar o mesmo comportamento de certas funcionalidades se elas seguem um padrão já definido. É preciso que o layout do site seja condizente com seu objetivo, criando um elo de comunicação com o usuário final.
Cores – A ideia básica do site
A primeira parte do processo da identidade visual é definir quais serão as cores de todos os elementos (menus, links, textos, etc.) do layout. Estas cores serão fundamentais para transmitir aos usuários qual a energia do site e do conteúdo. Um layout agradável e bem elaborado deve conter um bom contraste de cores, prezando sempre pela harmonia e legibilidade, mantendo as características de acordo com seu conteúdo.
Veja uma lista de cores e seus respectivos padrões de representação na tabela abaixo:
| COR | REPRESENTAÇÃO |
| Branco | Cor básica e limpa. Ideal para plano de fundo. Suaviza o layout e casa muito bem com cores claras ou escuras. |
| Preto | Muito mórbido para ser usado como plano de fundo na internet, mas é válido de acordo com a ideia que será transmitida. |
| Pastel | Cores delicadas, ideal para sites femininos, de culinária, ou sites sobre antiguidades. |
| Verde | Saúde, medicina, natureza. |
| Azul | Passa uma certa seriedade, confiança, calma e é uma cor que consegue expressar “tecnologia”. |
| Vermelho | Transmite calor, vida, inovação. Chama a atenção para o tema. |
| Laranja | Muito bom para sites teen e lazer, assim como amarelo e rosa. Aspectos de jovialidade, positividade e vida. |
Deve-se procurar não usar planos de fundo com imagens ou cores escuras, pois visualizar a página no monitor é mais exaustivo. No caso de layouts com planos de fundo com cores escuras, o ideal é utilizar os textos com cores que fazem contraste com ele para não causar um grande problema de legibilidade.
Fontes – Facilitando a legibilidade
Escolher as fontes que serão utilizadas nas páginas também ajuda a melhorar a aparência do layout. A composição das famílias de fontes – tipografia – visa estudar questões como estrutura, legibilidade e estética das letras impressas para facilitar a comunicação visual dos textos.
A tabela abaixo lista as principais fontes e suas respectivas descrições:
| FONTE | DESCRIÇÃO |
| Não serifadas (Arial, Tahoma, Verdana, Trebuchet MS) | São as mais adequadas para leitura online. A maioria possui alta legibilidade. |
| Serifadas (Times new Roman, Geórgia, Courrier New) | Possuem arestas nas extremidades das letras. São adequadas para impressão, mas não para corpo de texto na web. Oferecem elegância no caso de títulos ou textos de tamanhos grandes. |
| Fantasy (Comic Sans) | Fontes decorativas, com o intuito apenas de enfeitar. Normalmente são mais usadas para desenvolver logotipos. |
| Cursivas (Monotype Cursiva, Staccato) | Apresentam o estilo manuscrito. |
É comum também utilizar imagens como detalhes de layout. Neste caso, elas devem ajudar a ilustrar a interface e envolver o usuário em seu conteúdo. Símbolos e ícones ajudam a fazer referência e a identificar a informações que será visualizada. Por exemplo, botões de fechar, impressão, aquela “casinha” (página inicial), “cartinha” (e-mail), etc. facilitam ao usuário localizar no layout qual é o caminho apra a informação desejada.
Após escolher todas as cores, fontes e imagens, é necessário cuidar da consistência entre os estilos para que um padrão seja mantido, sendo este o principal conceito da identidade visual. Ela indica uma familiaridade e continuidade de conteúdo. Um bom layout possui um padrão para todas as páginas.
É muito comum os designers de sites não diferenciarem as cores dos links das cores dos textos. Isso dificulta o usuário localizá-los. Não necessariamente as cores dos links precisam ser as padrões dos navegadores, mas devem ser diferentes da cor dos textos para facilitar a localização dos links.
Também é importante ressaltar as seguintes dicas abaixo:
- Manter um estilo único para títulos e subtítulos, bem como o corpo do texto;
- Imagens com mesmo tamanho, arte final e alinhamento;
- Cabeçalhos e rodapés iguais;
Diagramação do layout – Distribuição dos elementos
O próximo passo é diagramar a página, distribuindo e organizando cada um dos elementos. Existem quatro fundamentos principais. São eles:
- Alinhamento: importante tanto em questão de corpo de texto quanto aos elementos gerais. Deve-se evitar alinhamentos centralizados e à direita para corpo de texto, pois não trará uma boa visualização ao usuário. Esses modos são mais comuns em títulos. No caso dos elementos, é essencial manter uma linha base entre os mesmos para criar uma conexão visual entre os itens, unificando a página.
- Proximidade: os elementos relacionados entre si devem estar próximos um do outro para formar unidades visuais. Essa proximidade ajuda o usuário a se localizar dentro do conteúdo final.
- Repetição: nada mais é que o esforço para manter os elementos do design e interface unificados, para agrupar partes que estariam separadas e criar uma identificação e relacionamento.
- Contraste: neste caso, não diz respeito às cores, e sim a uma hierarquia organização entre diferentes elementos.
Existem também outros itens importantes a serem considerados ao desenvolver o layout do site, como tableless, layout responsivo e flat design. Mas isso será tratado em posts futuros. Não perca!
Até mais, pessoal!